GitHub notebook rich diff not rendering interactive widgets
Problem
At last! GitHub has launched a new feature that renders Jupyter Notebook rich diffs on commits and pull requests so we no longer need to wade through hard-to-follow JSON diffs.
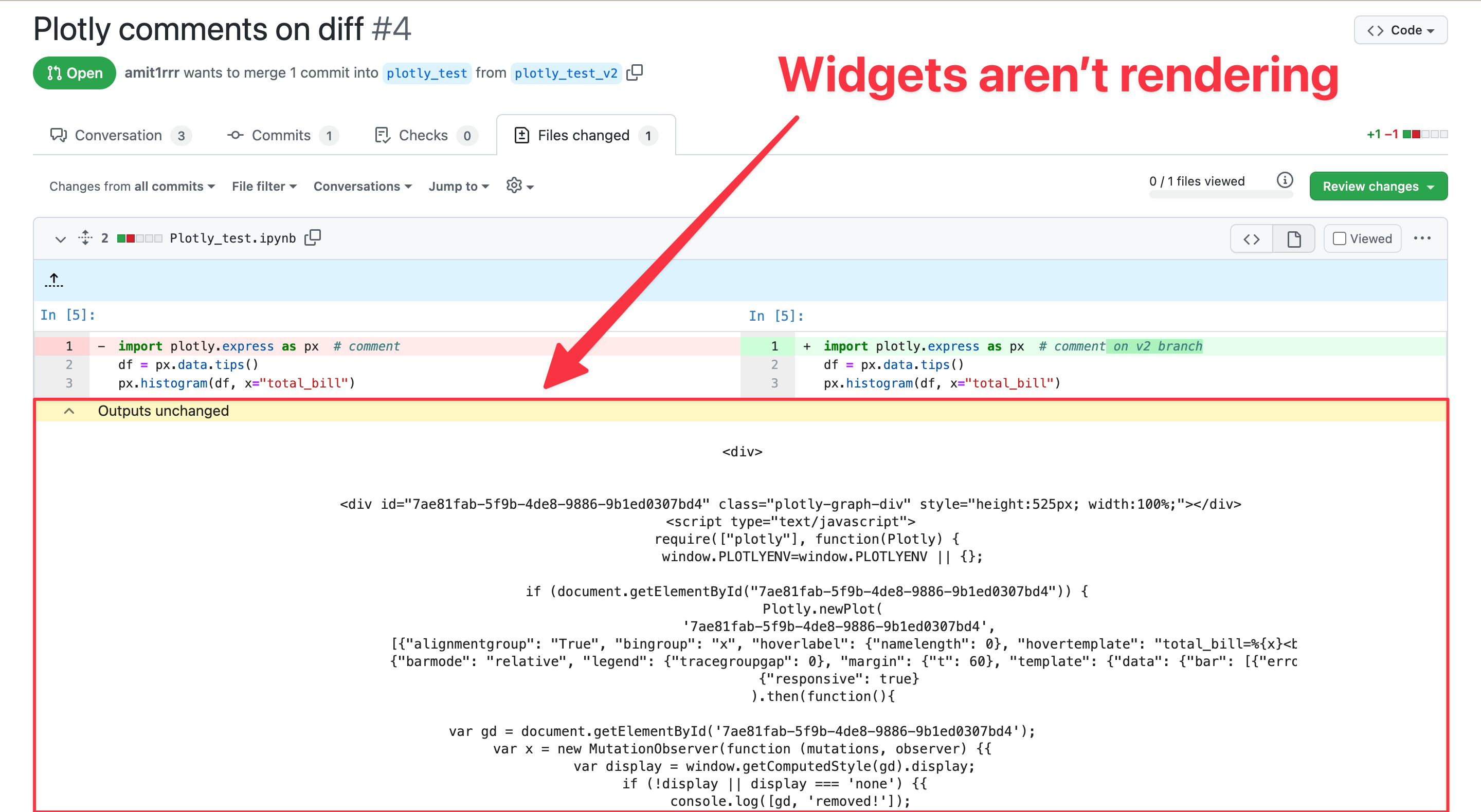
But GitHub doesn’t render interactive HTML/JavaScript output on notebooks, so your interactive widgets and data visualizations from popular libraries like Plotly, Bokeh, Altair, Vega, ipywidgets, and more will be excluded in GitHub notebook diffs.

Reviewing notebooks shouldn’t be this difficult.
We’ve previously written about solutions and workarounds to commenting on notebook rich diffs and large notebook rich diffs not rendering in GitHub.
So what’s the solution to GitHub not rendering interactive notebook widgets?
Solution
The simplest solution to the problem of rendering interactive HTML/JavaScript output in your notebook is to use ReviewNB.
ReviewNB is a GitHub-verified marketplace app that renders all interactive HTML/JavaScript notebook outputs. Plus, ReviewNB allows you to comment on rich diffs and it will render even the largest of notebooks without timing out.
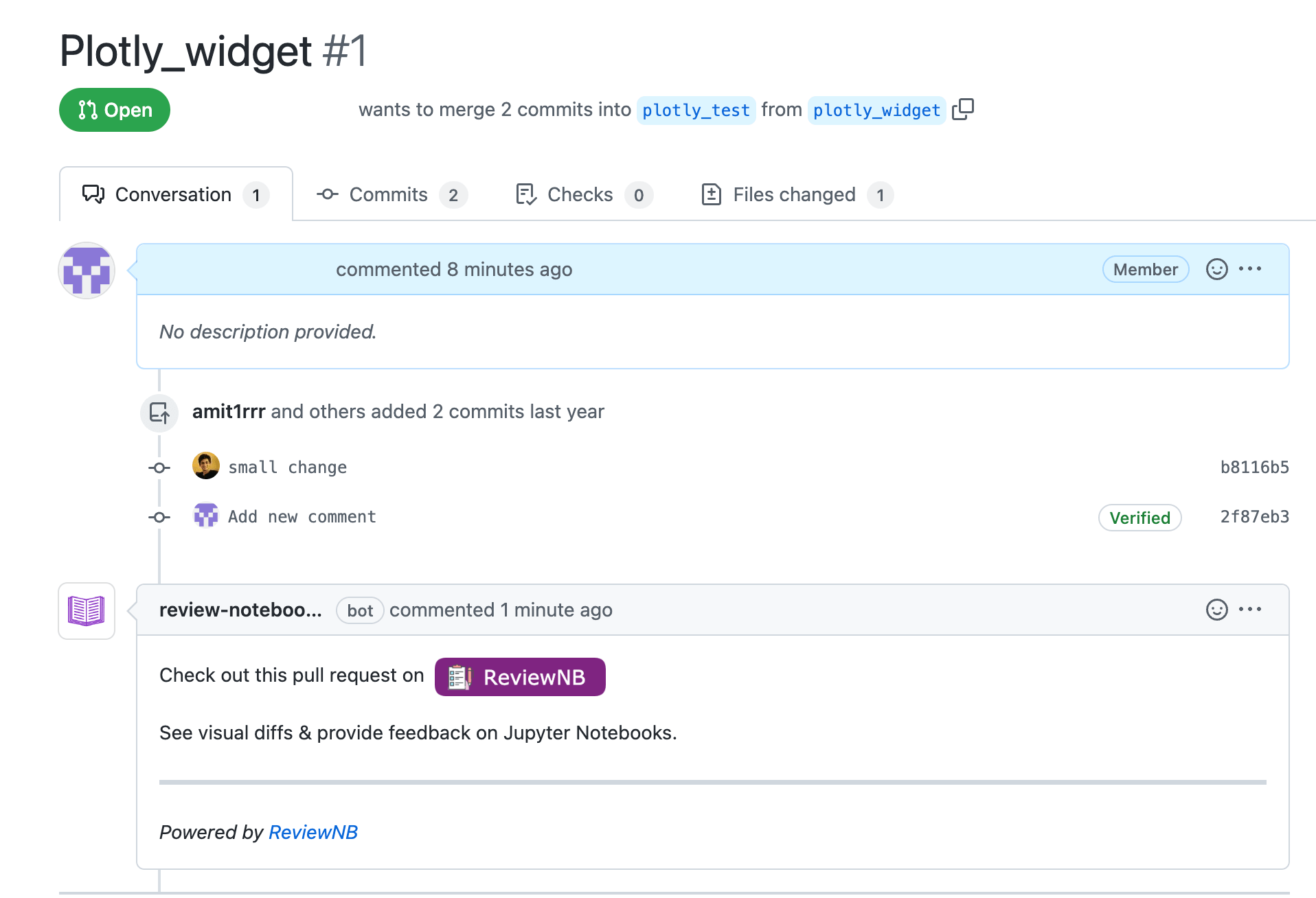
With ReviewNB installed, your pull requests will include a link to view changes on ReviewNB.

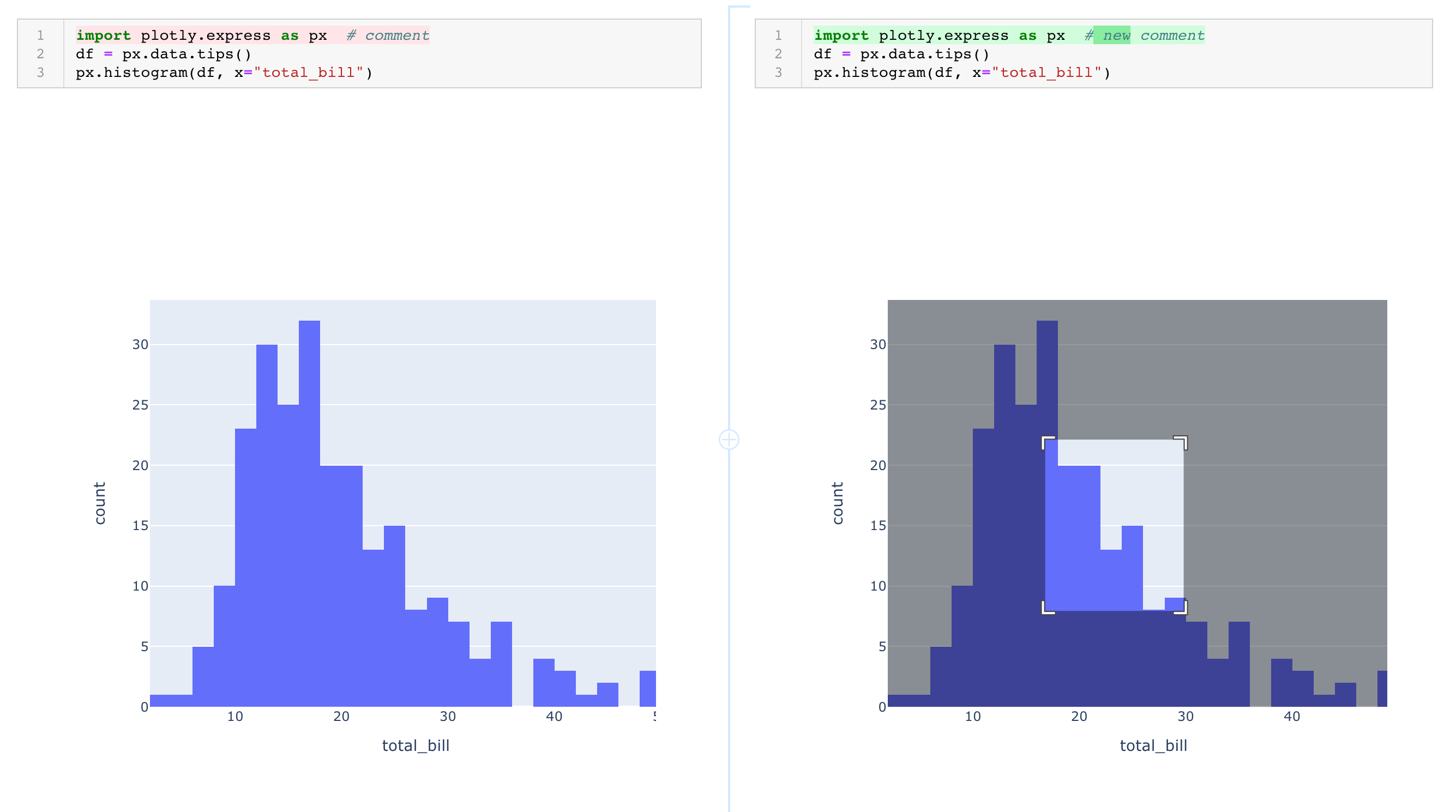
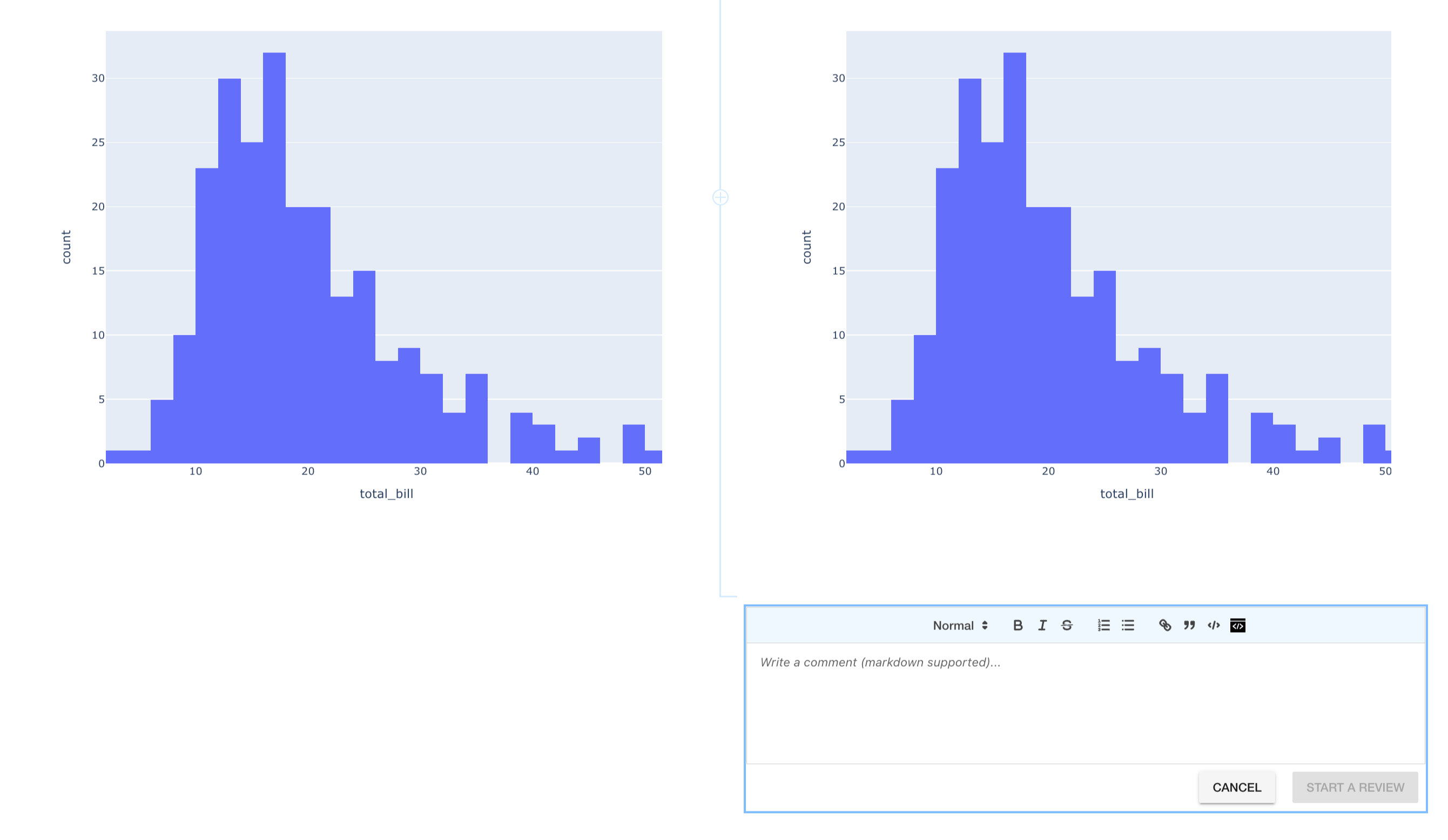
Follow the link to view your notebook changes, including any interactive widgets. You can also navigate to any of the branches in your repo to see the rendered output there.

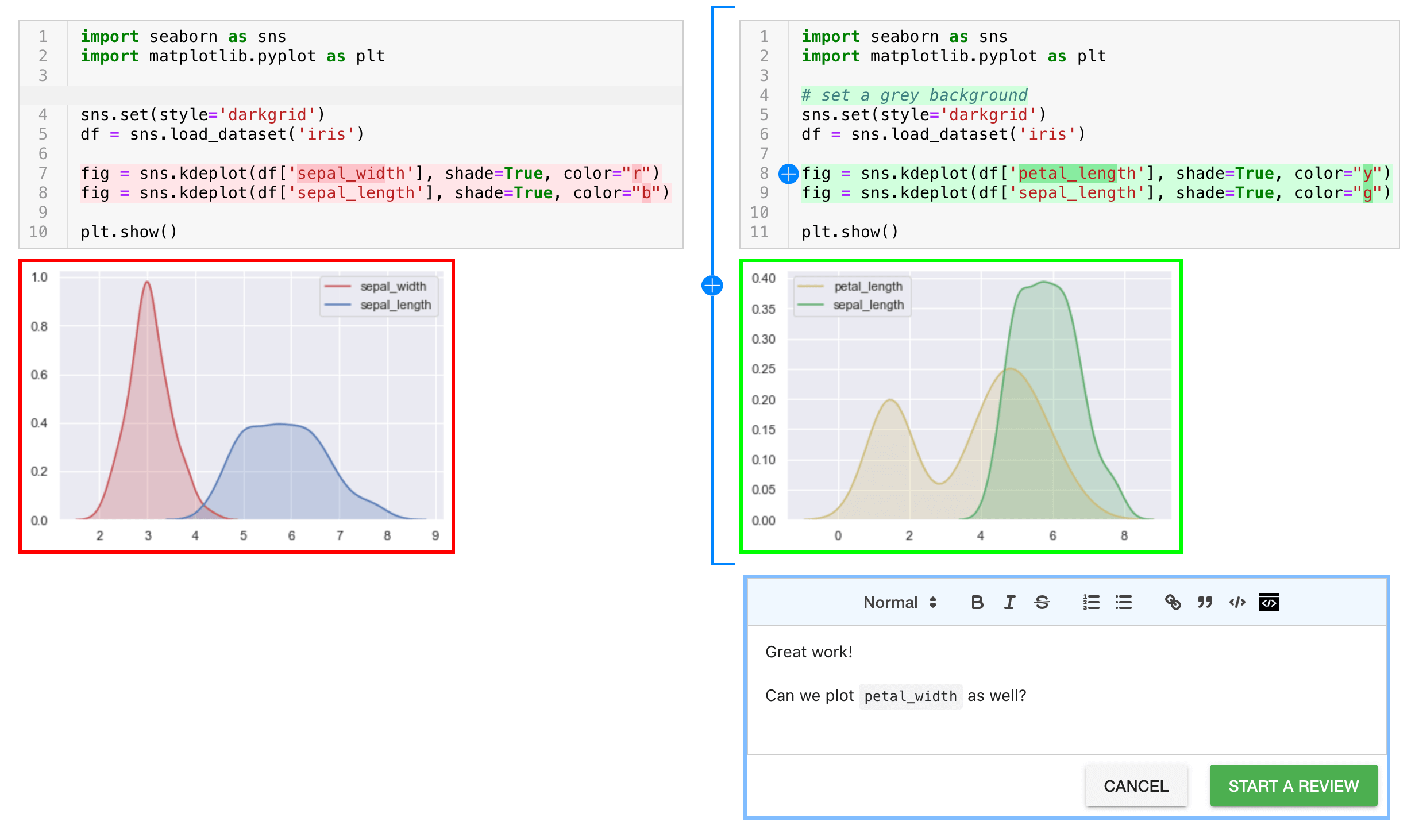
And you can *start a discussion directly in the rich notebook diff -

Workaround solutions
Alternatively, we’ll show you two workaround solutions to interactive notebook widgets not rendering in GitHub, but unfortunately, neither will keep you in the GitHub UI.
Workaround #1: Review rich diff in GitHub and interactive elements in nbviewer
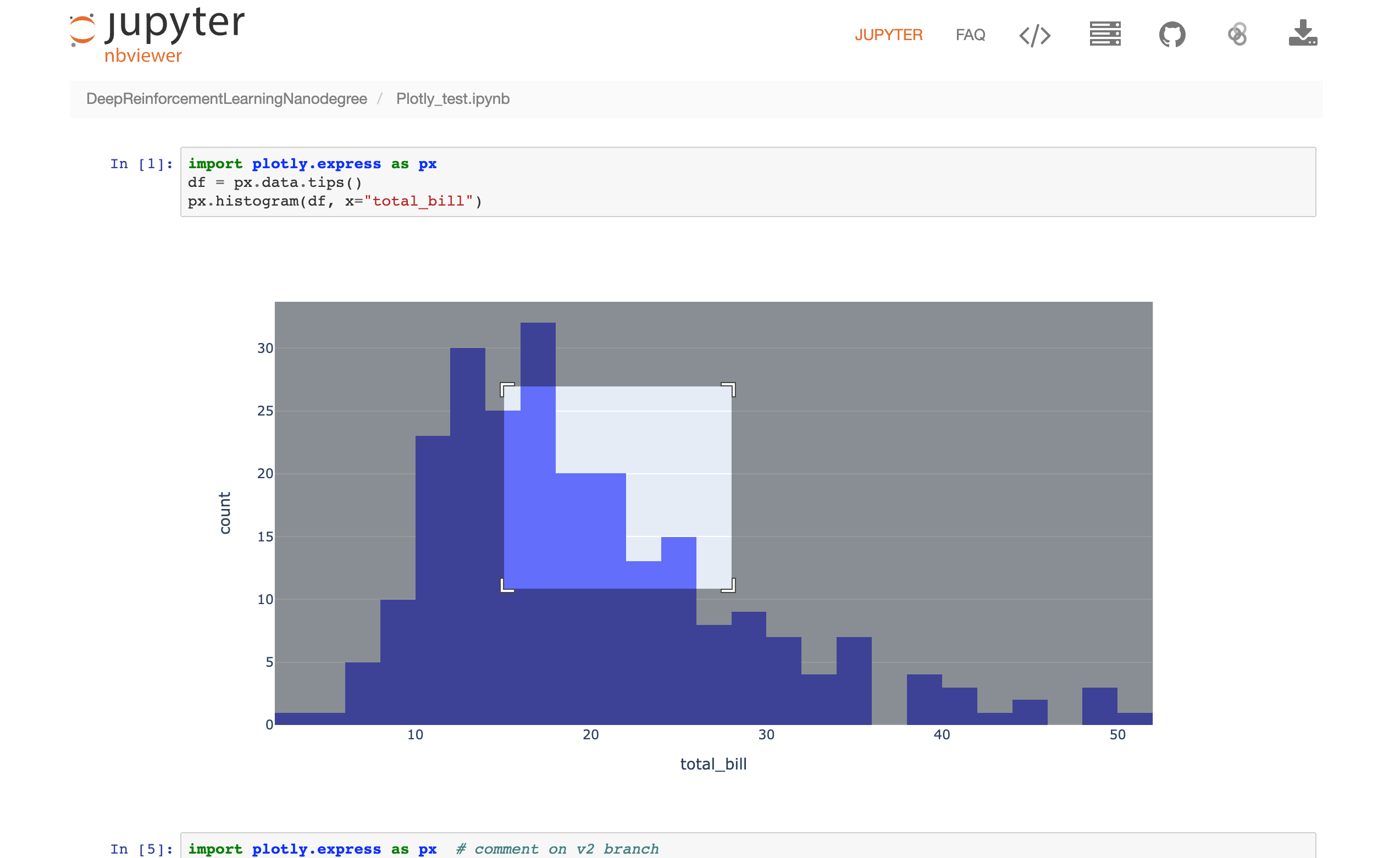
nbviewer is a web application you can use to render Jupyter Notebooks from your GitHub repository, including any interactive HTML/JavaScript.
To view your notebook with interactive widgets in nbviewer, paste the URL, GitHub username, or GitHub repository into the search bar and press “Go!”
You won’t be able to review notebook changes in nbviewer, but to see widgets rendered in a changed GitHub notebook, you’ll need to first push your changes to GitHub. In GitHub, navigate to the file that has been changed. Click the three-dot menu button at the top right of the screen, and select “View File”. Copy the URL of the file, paste it into the search bar on the nbviewer website, and press “Go!”

To leave comments on changes to your notebook, you’ll need to switch back to the GitHub view. Unfortunately, comments can only be made on the JSON diff in GitHub.
There are some limitations to nbviewer as a workaround solution to rendering interactive notebook output:
- nbviewer only works for public repositories.
- nbviewer won’t render file changes on pull requests.
- You’ll need to switch back to GitHub to make comments.
Workaround #2: Pull the changes locally and open the notebook in your local Jupyter environment
Another workaround solution to interactive widgets not rendering in GitHub is to view notebook changes and interactive widgets in your local environment, then return to GitHub to leave comments. However, since local environments don’t by default provide rich diff renders, you’ll need an extra tool to do that.
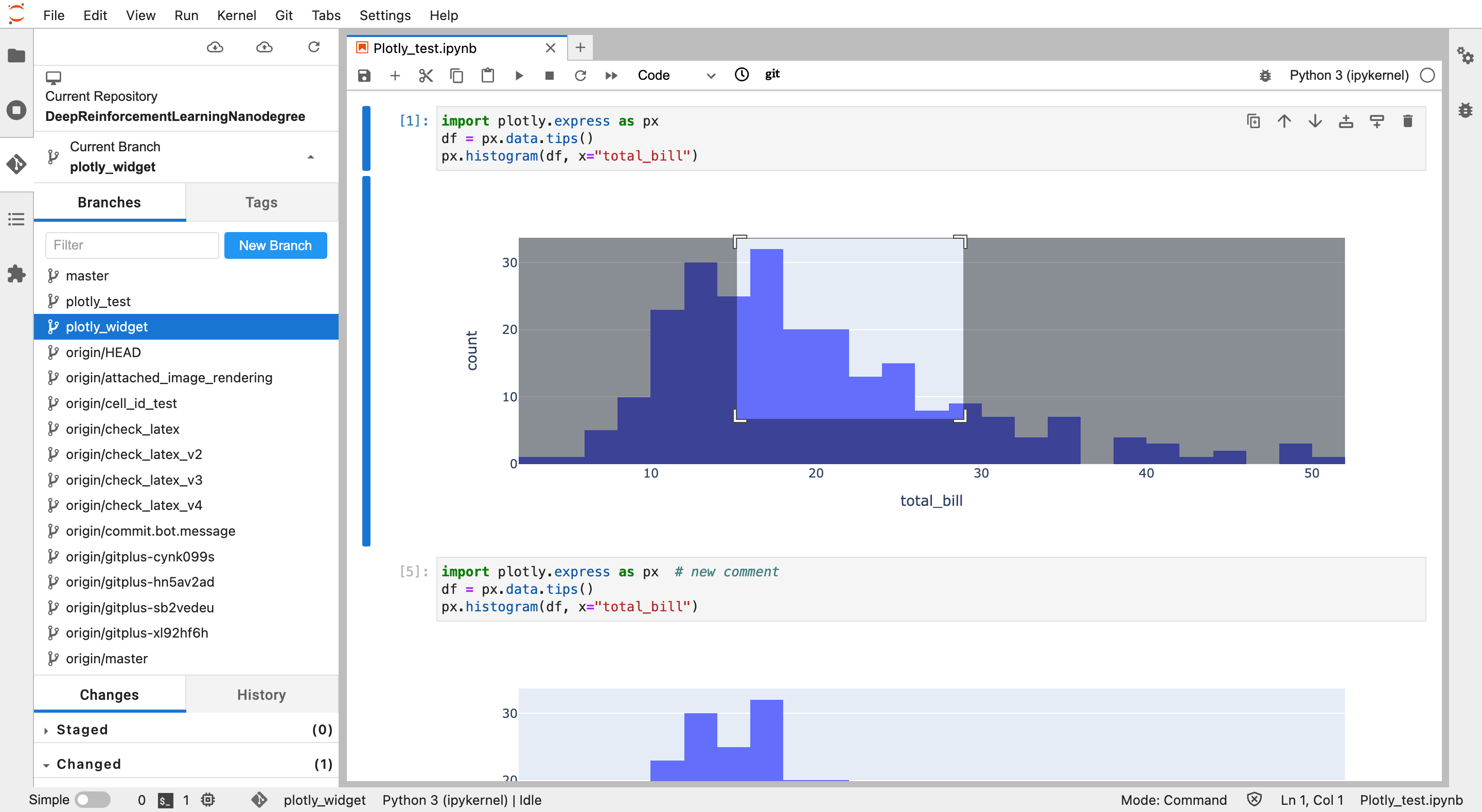
You can install a tool like nbdime or jupyterlab-git to view rich diffs in your local environment.

Although you can use nbdime to view rich diff renders in your local JupyterLab notebooks, nbdime doesn’t provide any tooling for review / commenting. So you’ll need to return to GitHub JSON diffs to start a discussion on notebook changes.
Summary
It’s useful to be able to view notebook rich diffs in GitHub, but notebook review on the platform is still a challenge:
- GitHub won’t render HTML/JavaScript output such as interactive widgets and data visualizations from Plotly, Bokeh, Altair, Vega, and ipywidgets.
- Rich diffs of large notebooks timeout.
- You can’t comment on notebook rich diffs.
To work around the problem of interactive widgets not rendering in GitHub, you’ll need to move back and forth between GitHub and nbviewer or your local environment. This makes for an unintuitive notebook review process.
Your best solution for rendering and reviewing notebooks with interactive widgets is ReviewNB. With a simple GitHub integration, ReviewNB will:
- Render full notebook rich diffs, including your embedded interactive visualizations and widgets.
- Allow you to comment on rich diffs on single-line or cell level.
- Render large notebook rich diffs without timeouts.
And you can do it all in one intuitive UI. No wonder ReviewNB has been used to review over 200,000 Jupyter Notebooks.